If your theme does not have the default selectors for Quantity and ID_Product_Attribute, here we will show you how to change them on your Module Control Page.
What is a DOM selector?
It is a reference we use in coding to “find” or determine one part of the code (one part of the page you are seeing on the screen). We can also use multi-selectors.
For example, in a simple structure like this:
<body> <header> <h1 id="title-example">Title page</h1> </header> </body>
Our DOM Selector for the title can be [ body header h1 ] or directly by the unique id [ #title-example ]
We use these types of selectors for example in CSS or in jQuery. You can find more information about jQuery selectors here: https://api.jquery.com/category/selectors/
InstantPay uses DOM selectors in jQuery to determine the quantity and the attribute of the product the customer is buying on the Product Page.
Find Quantity Selector on the Product Page
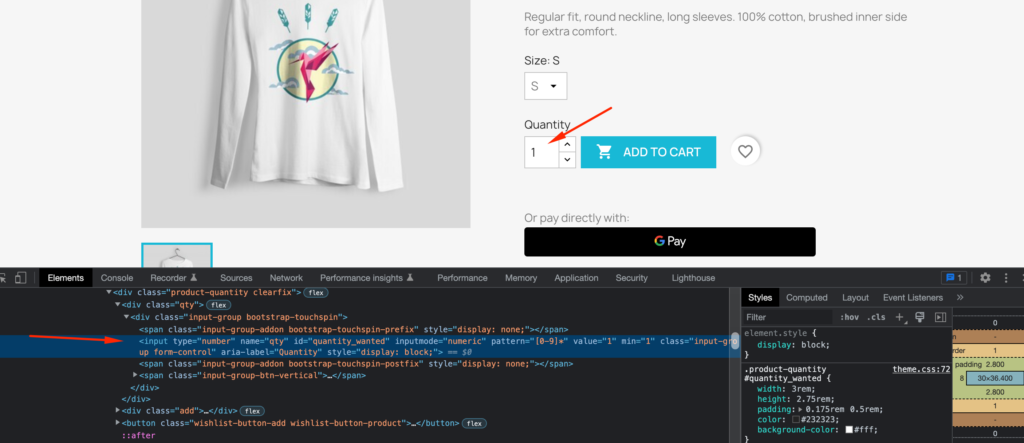
We have to select the unique DOM for this input. In Google Chrome, we can click with the right button in the quantity’s number box and click again in “Inspector”. Here, in Chrome Inspector we see the <input> in charge of collecting the quantity of the product.

As we can see, the “id” in this case is “quantity_wanted”, so in this case, we can use this selector:
#quantity_wanted
or we can also use:
form input[name="qty"]
both of them will take the quantity of the product in our jQuery function.
For Prestashop 1.6 and Prestashop 1.7 the default Quantity selector is the same:
form input[name="qty"]
Find ID Product Attribute on the Product Page
We use this selector to add the correct attribute of the product to the cart in Prestashop. Even if your product does not have attributes, the Prestashop system will add this product with attribute = 0 to the cart.
In Prestashop 1.6
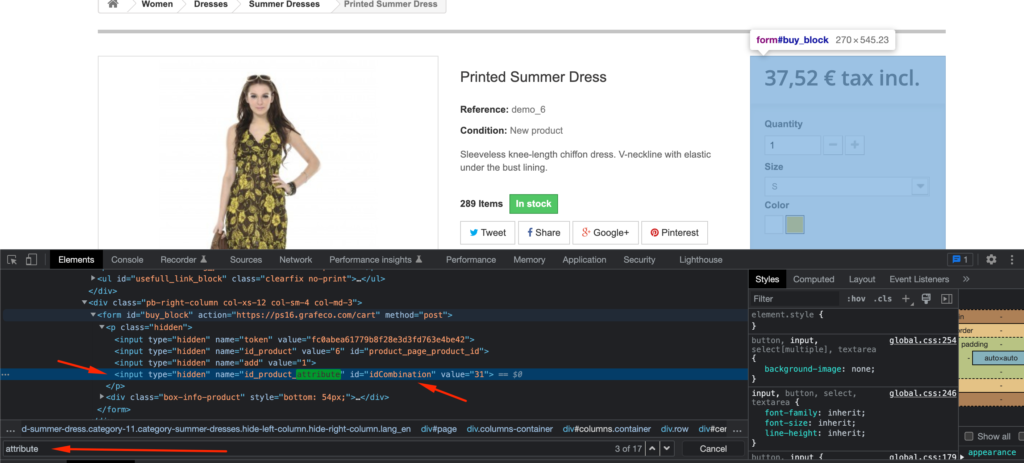
We open Chrome inspector in the Product page and in the Inspector we search for the word “attribute”. We can open the search bar with Control (or Command) + F. We check all the results the inspector found in the page with the arrows at the end of the search bar until we find one <input> with a name like “id_product_attribute” or “product_attribute_id” and this will be our selector.

As we can see, the “id” in this case is “idCombination”, so in this case, we can use this selector:
#idCombination
or we can also use:
form input[name="id_product_attribute"]
In Prestashop 1.7
First, we will try to find one <input> with a name like “id_product_attribute” or “product_attribute_id” as we did up here with Prestashop 1.6 and if we find it, this will be our selector.
If we can not find it (like in the default Prestashop 1.7 template) probably the module will work with the default configuration for id_product_attribute:
JSON.parse($("#product-details").attr("data-product"))["id_product_attribute"]In Prestashop 1.7 could be a bit more complicated because sometimes this parameter is not an <input> so we have to decrypt the JSON code.
